Mobilní aplikace si stahujeme z obchodů, klikáme na ikony, zkoušíme funkce a využíváme je naplno - klasika. Napadlo vás ale někdy, že někteří lidé na obrazovku telefonu vidí špatně, nebo vůbec? I na takové uživatele při vývoji aplikace myslíme, a proto ji umíme vytvořit tak, aby byla dostupná opravdu pro všechny. Naším pomocníkem je v takovém případě funkce VoiceOver v operačním systému iOS a iPadOS.
Jedním z pilířů komunikace člověka s mobilní aplikací je zrak. Ve světě digitálních technologií je často brán jako samozřejmost, ale ne každý z nás se na tento smysl může plnohodnotně spolehnout. Nemalá část naší společnosti právě zrak využívat nemůže. Podle Českého statistického úřadu (ČSÚ) bylo v roce 2018 v České republice 62,4 tisíc lidí s těžkým zrakovým postižením a nevidomých. V Evropě bylo v roce 2010 podle Evropské unie nevidomých 2,5 milionu lidí nevidomých a 23,8 milionu lidí s těžkým zrakovým postižením.
Naštěstí mobilní telefony disponují sadou možností (accessibility), jak přizpůsobit mobilní aplikace lidem se zrakovým postižením a nevidomým tak, aby je mohli využívat. Různí výrobci mobilních telefonů nabízí různé možnosti a my se v článku nejprve zaměříme na platformu iOS/iPadOS - tedy telefony iPhone a tablety iPad. Na platformu Android se zaměříme v dalším dílu.
VoiceOver na iPhone, iPad i Apple Watch
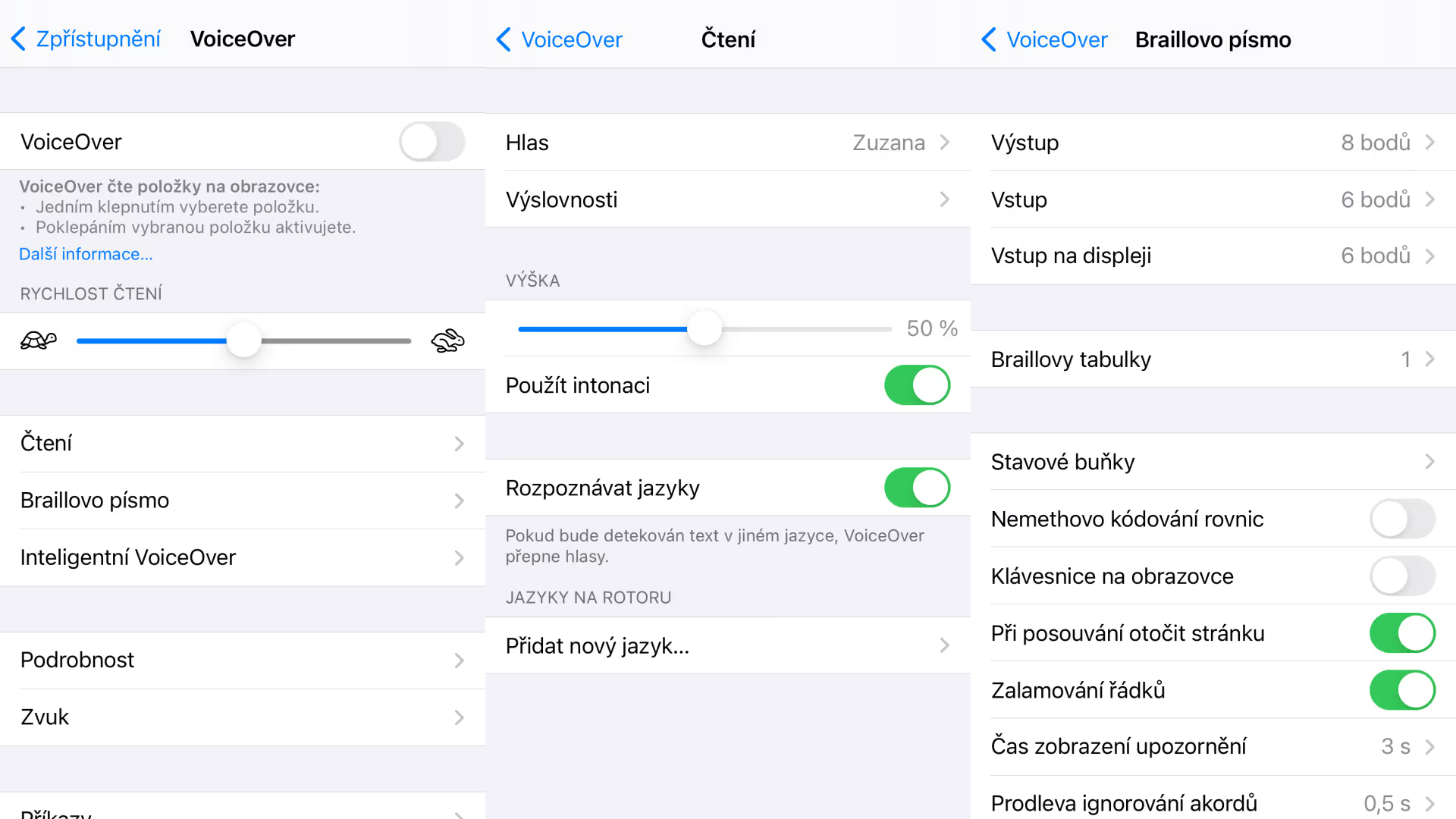
„Hlavním prvkem zrakové přístupnosti (accessibility) na platformě iOS je VoiceOver. Jde o čtečku obrazovky, kterou uživatel ovládá pomocí speciálních gest. V nastavení telefonu si uživatel nastaví, jak chce VoiceOver zapínat, jak rychle má čtečka číst, jakým jazykem, jaká gesta budou používána a další věci, které usnadní komunikaci," vysvětluje team leader týmu Mobile Ondřej Franek.

Typicky lze VoiceOver zapnout/vypnout pomocí Siri nebo trojitého stisku postranního tlačítka (na iPhonech s Face ID) nebo trojitého stisku tlačítka plochy. Procházení prvků pak funguje pomocí dotyku displeje a následného posouvání prstu po displeji. VoiceOver tak čte a označuje prvky, kterých se uživatel zrovna dotýká. Když chce uživatel přejít na další prvek, tak swipne doprava, naopak pro předchozí prvek swipne doleva. Pro zvolení aktuálního prvku dvakrát klepne.
V případě chytrých hodinek lze Voiceover zapnout v nastavení spárovaného telefonu (aktivace pomocí trojitého stisknutí korunky hodinek), přes hlasovou asistentku Siri, případně pomocí aplikace Apple Watch. U hodinek pak Voiceover funguje například tak, že při zvednutí zápěstí hodinky automaticky sdělí čas a při ovládání prostředí pomocí korunky hlásí navigaci. U dotykových gest je to podobné jako u iPhonu či iPadu.
K tomu, aby VoiceOver plnohodnotně fungoval, se na něj musí připravit i daná aplikace.
To obnáší následující 4 témata.
1. Nepodporované prvky
Mobilní aplikace často obsahují různé specifické UI prvky, které VoiceOver sám od sebe nerozpozná. Často jde o více elementů, které tvoří významově jeden celek – např. video přehrávač, který je tvořen několika tlačítky (název pořadu, play/pause, nastavení, zavřít, časová osa a další).
„Tyto speciální prvky, jako je zmíněný video přehrávač, musí být aplikací označeny, aby fungovaly správně. Naopak prvky, které nejsou pro interakci důležité a zdržovaly by uživatele, by měly být označeny jako nechtěné. Může jít například o doplňkové vizuální prvky jako je horizontální oddělovač, které podporují čitelnost," popisuje vývojář Adam Pečev s tím, že pro označování prvků se používá atribut isAccessibilityElement.
2. Atypické seskupení prvků
Pro přechod na další nebo předchozí prvek musí uživatel swipnout doprava nebo doleva. Při přechodu na další prvek čte VoiceOver UI prvky zleva doprava a shora dolů. To platí pro češtinu. V závislosti na jazyku může být směr obrácený (zprava doleva, shora dolů).
Tak či tak bývají ale v mobilních aplikacích často prvky, které k sobě patří, seskupeny vertikálně (nebo jinak atypicky) pod sebou. Aby byly tyto seskupené prvky čteny správně po sobě, je potřeba na to opět aplikaci připravit. Aplikace pak pracuje se seskupeními, které jsou reprezentovány pomocí UIAccessibilityElement, a které už jsou čteny správně.
3. Špatné pojmenování prvků
Uživatelské rozhraní zahrnuje často různé vizuální prvky, podle kterých uživatel pozná, jakou akci vyvolají. Ikona uživatele, která znázorňuje uživatelský profil, popřípadě jestli je uživatel přihlášen nebo ne. Různě barevná tlačítka, u kterých barva naznačuje typ akce – odmítnutí/potvrzení. Animace textového pole během přihlášení uživatele, která naznačuje, že zadal špatné heslo. Všechny tyto vizuální prvky, ale i některé další prvky, je potřeba převést do textové podoby pomocí atributu accessibilityLabel a případně i accessibilityHint.
První určuje text, který bude přečten VoiceOverem a měl by být krátký a výstižný. Pokud accessibilityLabel není nastaven, tak VoiceOver zvolí samotný text prvku (název ikony, text tlačítka, text nadpisu,...). Pokud není accessibilityLabel dostatečně popisný nebo je příliš dlouhý, měl by být nastaven accessibilityHint. Ten upřesňuje výsledek akce daného prvku – např. “Zobrazí všechny položky” – a je přečten VoiceOverem až po přečtení accessibilityLabelu.
4. Složitější prvky
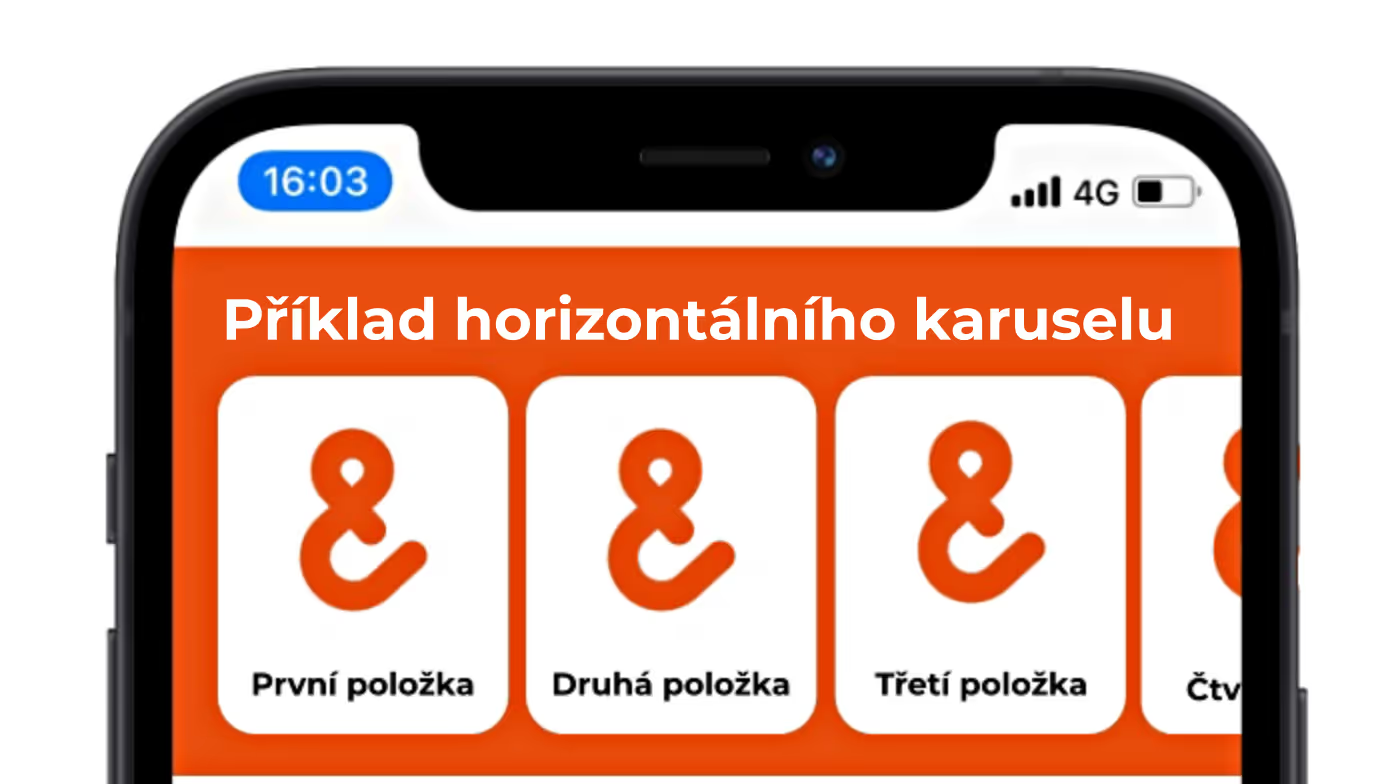
„Kromě běžných jednoduchých prvků se poměrně často objevují v mobilních aplikacích i složitější prvky jako například karusel (horizontální seznam). U těch může nastat problém. Konkrétně například u češtiny, kde VoiceOver počítá se zápisem zleva doprava, začne číst postupně všechny položky karuselu, dokud se nedostane na jeho konec. Až potom čte další prvek níže," říká Adam.

To rozhodně není ideální řešení z pohledu uživatelské přívětivosti a karusely je proto potřeba na VoiceOver připravit. Celý karusel je proto potřeba reprezentovat vždy právě jedním jeho prvkem, nejdříve například prvním. Tento jeden vnitřní prvek bude dynamicky změněn vždy když uživatel swipne nahoru nebo dolu. Karusel tak bude reprezentován typem UIAccessibilityElement a jeho UIAccessibilityTraits budou typu adjustable.
„Tím zajistíme, že se uživatel může pohybovat v karuselu swipem nahoru a dolu. Když ale uživatel swipne doleva nebo doprava, tak se celý karusel bude chovat jako jeden prvek a uživatel ho tak jednoduše přeskočí, pokud bude chtít. Pro větší detail doporučuji Apple dokumentaci," dodává Adam.
Testujeme, aby vše fungovalo
Pro to, aby mohl mobilní aplikaci používat opravdu kdokoliv, je VoiceOver nezbytnou součástí. Jakmile je mobilní aplikace zkontrolovaná a jsou v ní implementovány zmíněné body, tak by měla být z velké části připravena na uživatelské testování zrakově postiženým uživatelem. Jen ten pak ukáže, jestli je aplikace doopravdy použitelná v praxi.







.webp)
.webp)

.webp)




.jpg)
.jpg)
.png)
.avif)

.avif)



























